DESIGN SYSTEMS
Building a Design System for SmartNews: Driving Consistency Among a Global Design Team
Overview
OVERVIEW: Trusted by over 40+ million worldwide readers and valued at $2 billion, SmartNews provides the best news, stories and events across 200+ local news sites.
CHALLENGE: SmartNews has a large design team, based in both San Francisco and Tokyo. Several members of the team have started difference design systems, and as a result many of their design files have components from 10+ different files.
ROLE: Product Designer
TIMELINE: September - March 2022, 7 months
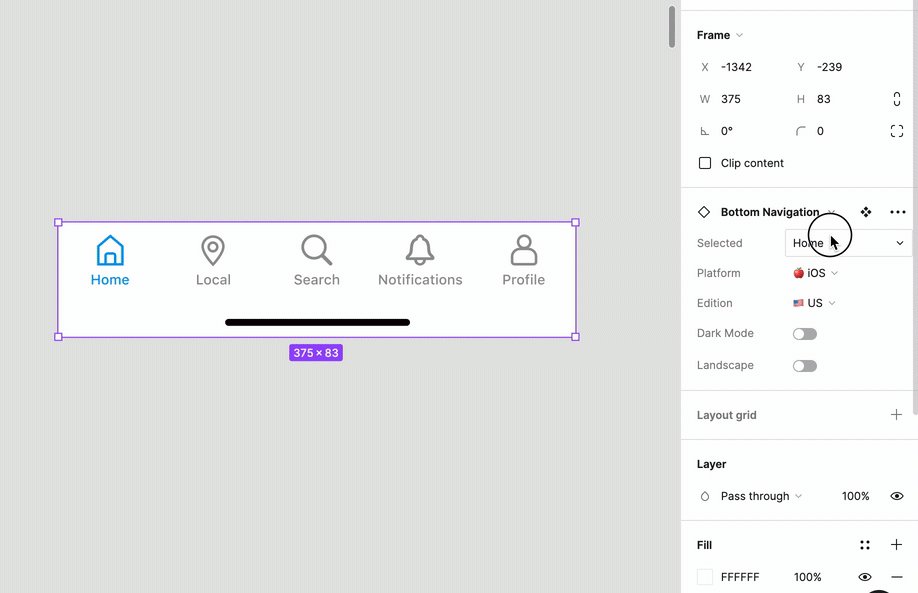
SOLUTION: In an effort to streamline processes and drive efficiency and consistency through this global design team, we created a design system. This design system was an extremely complex undertaking because the application has a US version, in both IOS and Android, and a Japan version of the app, in both IOS and Android. With design system best practices in mind, we created each component with priorities that would encompass each version of the app. This allowed for the design team to create more consistent mockups quicker, and set them up for an easy way to update any changes in the future.
Project Goals
Empowering Designers: Empowering the global SmartNews design team to focus more on creative and strategic aspects of design by reducing the need to reinvent the wheel for every mockup.
Consistency: Establishing consistent design patterns, styles, and elements across all platforms to create a unified brand experience.
Efficiency: Streamlining the design process by providing reusable components, templates, and guidelines that help designers work faster and more efficiently.
Scalability: Creating a design system that can scale as the organization grows, accommodating new features, products, and platforms without sacrificing consistency or quality.
Accessibility: Incorporating accessibility best practices into the design system, making it easier for designers and developers to create inclusive and accessible user experiences.
Research and Planning
Research: We conducted an extensive analysis of SmartNews' design files, thoroughly examining over 10 different design files they utilized.
Planning: We developed a comprehensive project timeline, spanning multiple months, and established key milestones. By implementing two-week sprints, we strategically identified the specific components to focus on during each week.
Organization: Working closely with our clients, we acted as an integral part of their team to meticulously organize the components. We created a dedicated "Drop Off File" and structured it into sections corresponding to each sprint and its associated components. Then, we diligently reviewed all design files and existing design systems, collecting the previously created components by the SmartNews team. This meticulous organization provided us with a clear reference point for the desired appearance of each component, setting the foundation for our efforts in rebuilding them using the principles of atomic design.
Design System Creation
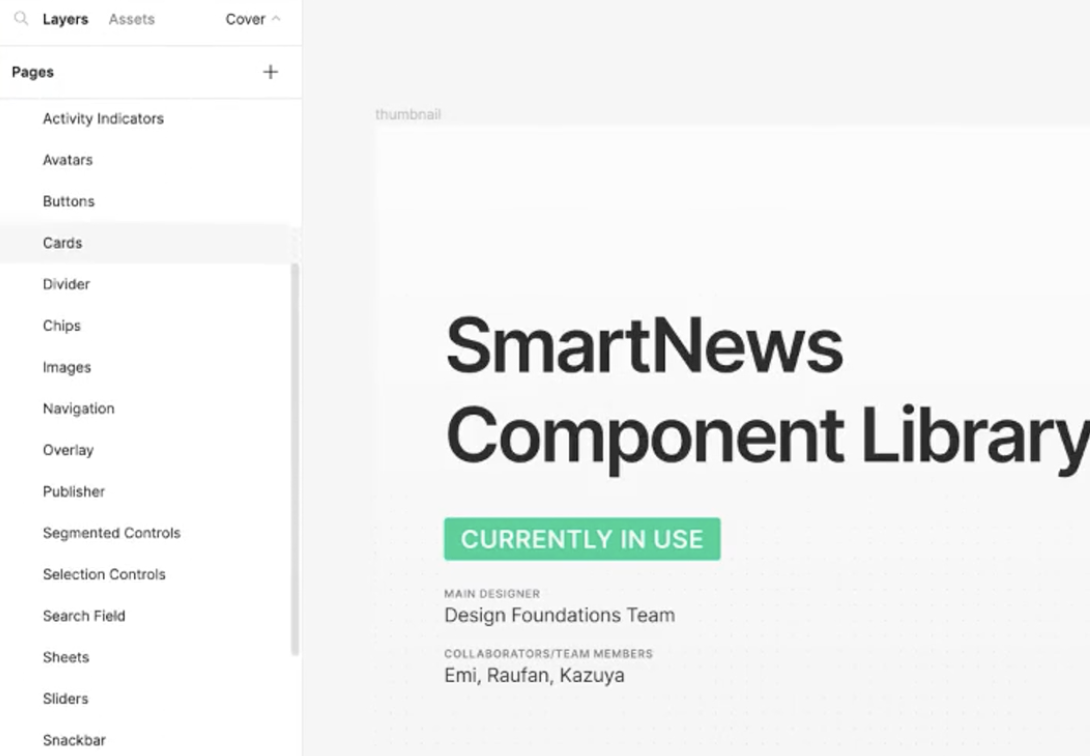
We started by setting up our file into two sections; Foundations, Components, and Patterns.
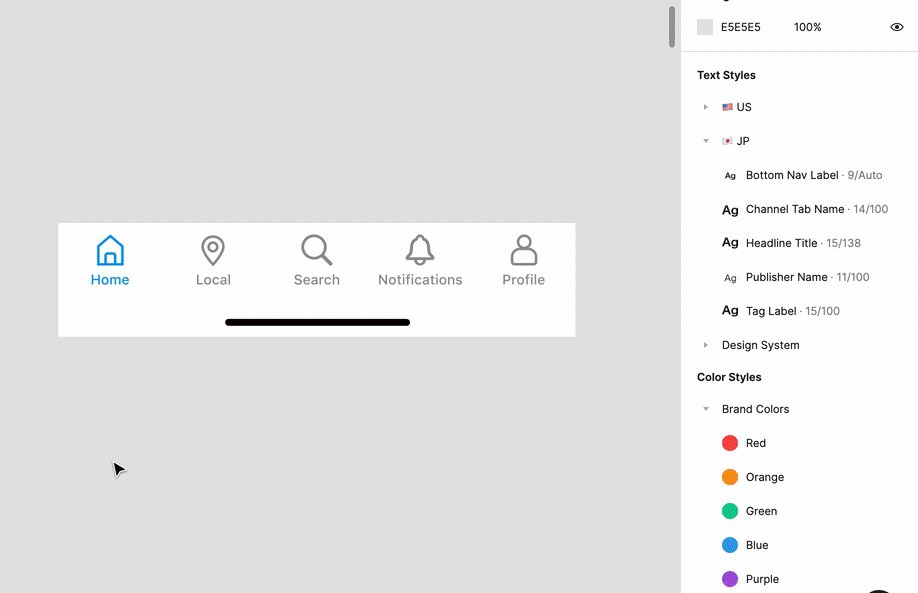
FOUNDATIONS : Included in the foundations section were the main building blocks of the system, Typography, Colors, and Icons.
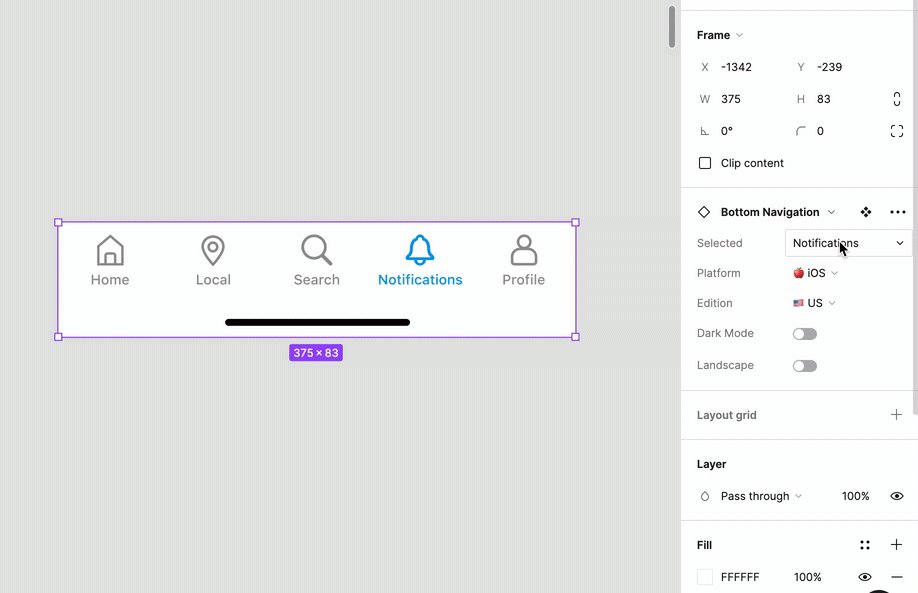
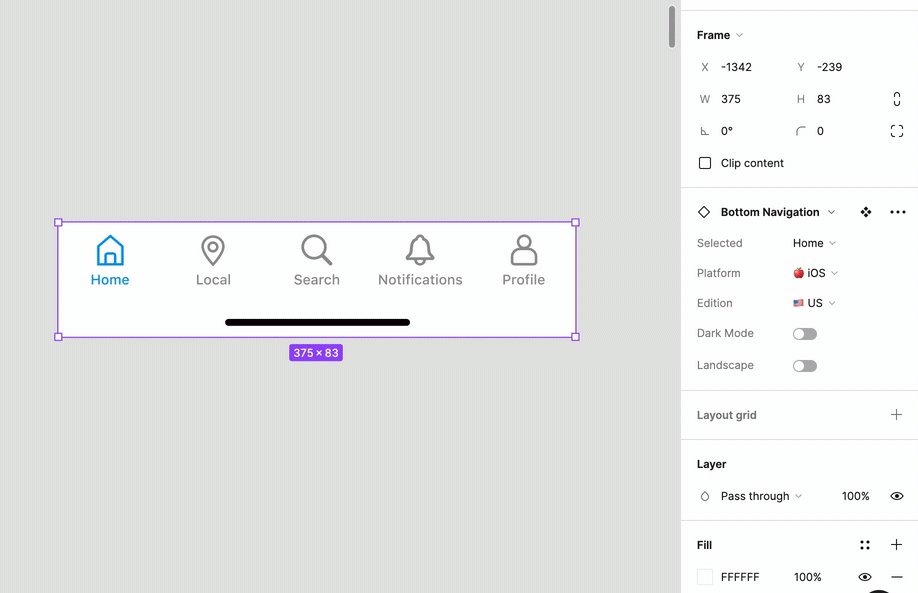
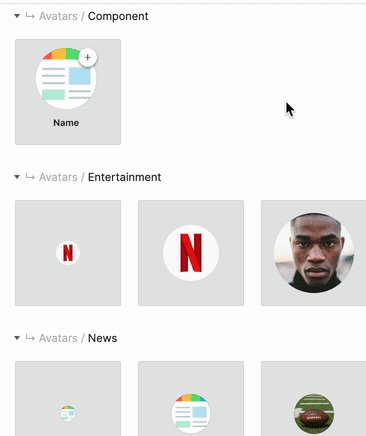
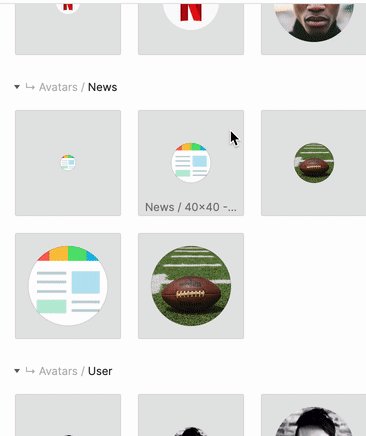
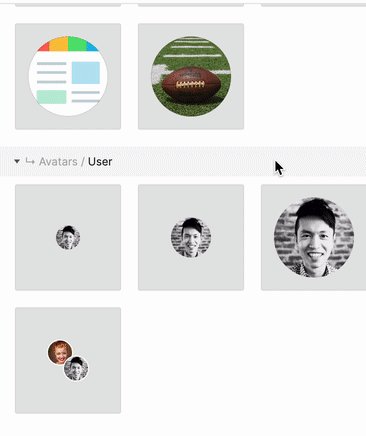
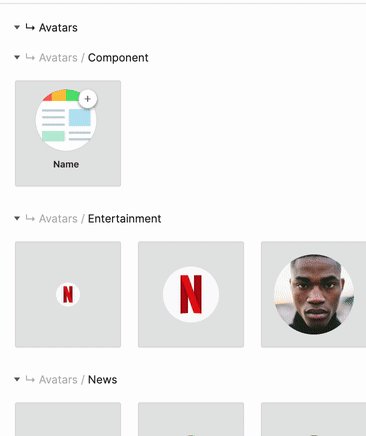
COMPONENTS: The components section included Activity Indicators, Avatars, Buttons, Cards, Dividers, Chips, Images, Navigation, Overlay, Publisher, Segmented Controls, Search Fields, Sheets, Sliders, Snack bars, Tags, Text Inputs, Tooltips.
PATTERNS: Patterns are larger sections made up of components. This section included SmartNew’s signature News Article Cell, Ad Cells, Discover Cells, and Headers.
Implementation
As our team completed each sprint, we held weekly calls with the SmartNews team, where I would present all new components. I was responsible for answering all questions, collecting feedback from stakeholders, and communicating it back to our internal design team.
Both the SmartNews US and JP design teams would join these calls, a group of about 20 people, many of which only spoke Japanese. I completed my presentations using a live translation app, Interactio, which worked out great to accommodate this language barrier.
Results and Impact
The design system yielded significant results and made a profound impact on the SmartNews organization. It has ensured a higher level of design consistency across various versions of the app, creating a cohesive and recognizable brand experience.
With a global team, the design system has fostered enhanced collaboration and streamlined communication, enabling efficient workflows and smoother handoffs. Additionally, by providing support for different versions of the app, the design system has facilitated scalability and adaptation to specific regional requirements, resulting in a more tailored and localized user experience.
The efficiency gained from the design system has led to cost and time savings while empowering designers and developers to iterate faster and focus on creating exceptional user experiences.
In Conclusion
I am incredibly grateful for the opportunity to contribute to this project, as it not only expanded my knowledge and skills but also allowed me to forge friendships with talented individuals from around the world.
Let’s connect and create.
Whether you're looking to expand your design team or have an exciting concept for a mobile app, let’s connect.